The Ingenious Engineering Trick That Makes Amazon Menus Usable
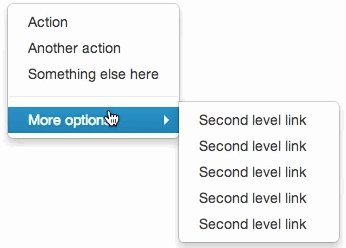
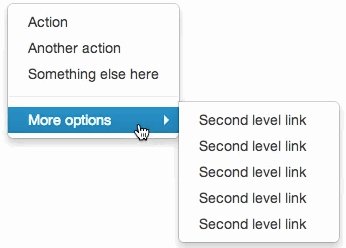
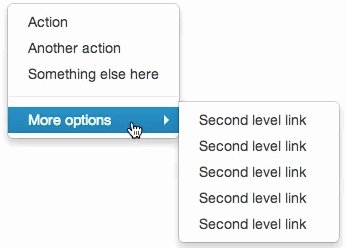
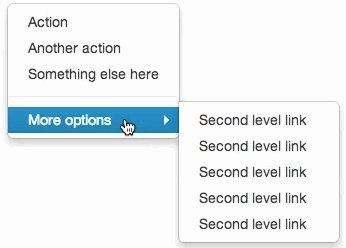
Drop-down menus and submenus are a necessary evil of graphical user interfaces. For a site like Amazon, which forces the customer to manipulate an endless number of Matryoshka-doll-like text labels, it’s absolutely crucial to make this hierarchical navigation as easy and fluid as possible. How can you screw up a simple submenu? Oh, trust me, there are ways. If you’ve ever encountered what engineer Ben Kamens calls the “whack-a-mole” menu, you’ll know what I mean. Here’s his example:

The submenu displays itself instantly when you roll the mouse over its target, but also makes it disappear just as instantly unless you “thread the needle” by moving your mouse exactly horizontally into the submenu area.
This is super irritating. If Amazon’s menus acted this way, it could cost them millions of dollars in lost sales.
According to Kamens, the usual solution to “whack a menu” is something called hysteresis. It’s a fancy word that basically just means “delay.” Software engineers makes sure that the submenu doesn’t display (and un-display) instantly; instead, there’s a tiny lag. This gives the user enough time to move her mouse directly (i.e., diagonally) to the submenu item she wishes to click, without the damn thing disappearing out from under her in the process.
The downside is that the submenu itself takes a small bit of time to display in the first place. It’s a very small amount of time, but when navigating in software, anything less than “instant” can feel sluggish. Amazon’s submenus display instantly (no hysteresis up front), but there’s no “whack a menu” problem either. How?
As Kamens explains, it comes down to something pretty simple: predicting where you’ll move your mouse. Amazon’s engineers predict a certain “zone” of possible mouse paths when you roll over a submenu. If you move into this “zone” (as you would when moving to select an item in the submenu), the hysteresis effect engages, holding the submenu open for you. If you move the mouse outside of this zone, Amazon assumes you’re not interested in the submenu, and it vanishes as instantly as it appeared.
The result? Well, the result (most likely) is that you never even know how good you have it when using Amazon’s menus. They “just work”; they do what you want and stay out of your way. This is the hallmark of a good software interface: not noticing how good it is.
But what Kamens’s post (you should really read it) makes fascinatingly clear is just how much engineering and design must fuse together behind the scenes in order to deliver this kind of ultra-subtle, yet ultra-important bit of user experience. At Amazon’s scale, this atomic attention to detail has huge downstream effects on revenue. It’s the perfect example of what Steve Jobs meant when he said “design isn’t how it looks, it’s how it works.” And it’s the kind of human-centric nano-innovation that you never even notice, but have to applaud when you do.
Keep Reading
Most Popular
Large language models can do jaw-dropping things. But nobody knows exactly why.
And that's a problem. Figuring it out is one of the biggest scientific puzzles of our time and a crucial step towards controlling more powerful future models.
How scientists traced a mysterious covid case back to six toilets
When wastewater surveillance turns into a hunt for a single infected individual, the ethics get tricky.
The problem with plug-in hybrids? Their drivers.
Plug-in hybrids are often sold as a transition to EVs, but new data from Europe shows we’re still underestimating the emissions they produce.
Google DeepMind’s new generative model makes Super Mario–like games from scratch
Genie learns how to control games by watching hours and hours of video. It could help train next-gen robots too.
Stay connected
Get the latest updates from
MIT Technology Review
Discover special offers, top stories, upcoming events, and more.